スマホ対応にするなら注目!レスポンシブWEBデザインのポイント

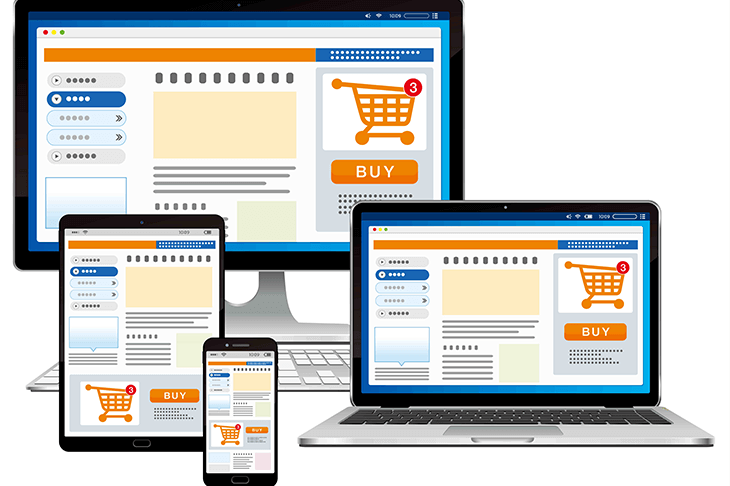
自社のホームページやECサイトを運営する場合、ターゲットが使用するデバイスにも気を付けなければなりません。例えば、パソコンとスマートフォンでは表示画面の領域が大きく異なります。パソコンユーザーを閲覧者として想定しているサイトは、スマートフォンから見るととても見づらいものになります。逆の場合も同様です。
閲覧者の使用するデバイスが多様化してきた現在、それぞれの画面サイズに応じて(レスポンシブに)表示を変えることができる「レスポンシブデザイン」が注目されています。今回は、レスポンシブデザインのメリットやデメリットをご紹介します。
Webサイトを作成するとき、パソコンユーザーのみをターゲットとするならばパソコン表示に最適なサイトを作成するでしょう。スマートフォンから見ることを前提とするならば、スマートフォンの画面サイズに合う構成やレイアウトで作成するはずです。しかし、両方のデバイスにサイトを対応させたい場合は、どうすればよいでしょうか?
単純に考えれば、パソコン用とスマートフォン用の2種類のサイトを作成することになりますが、それでは手間がかかります。このような問題に対して、レスポンシブデザインは有効な解決策となります。
レスポンシブデザインの利点は、閲覧者が使用しているデバイスに合わせてサイトのレイアウトを自動的に変更できる点にあります。Webサイトをパソコンで表示したときは自動的にパソコン用のレイアウトになります。スマートフォンから表示すると、スマートフォンの画面サイズに適したレイアウトで表示されます。サイトのHTMLファイルは1セットのままで、デバイスに合わせてレイアウトを変えられるため、パソコン用とスマートフォン用の2種類のサイトをつくる必要がないのです。

ひとつのサイトを複数のデバイスで見せたいときに、レスポンシブデザインはとても有効です。デバイスごとのHTMLを作成しなくてよいので、サイトの制作工数を抑えることができます。その後のメンテナンスも、1セットのHTMLだけ直せばいいので、作業工数があまりかかりません。例えば、パソコン向けのHTMLは修正したが、スマートフォン向けのHTML修正が抜けていた…という事態を防ぐことができます。更新頻度が多ければ多いほど、メリットが大きいでしょう。
また、レスポンシブデザインにして複数のデバイスに対応することで、自社のサイトに検索で集まってくる閲覧者が増え、サイトへの流入数アップが期待できます。

レスポンシブデザインにすると多くのユーザーに対応でき、サイト管理の手間も省けていいことずくめのように思えますが、そうとも限りません。残念ながらデメリットもあります。サイトにレスポンシブデザインを導入する際は、メリット・デメリットの双方をよく検討しましょう。
まず、レスポンシブ対応すると、サイトの表示が重くなる可能性があります。レスポンシブデザインでは、スマートフォンで閲覧するときのレイアウトとパソコンで閲覧するときのレイアウトが異なります。パソコンでは表示される要素も、スマートフォンでは表示されない場合があります。しかし、実際には表示されていない要素もサイト表示時に読み込もうとするため、スマートフォン上での表示速度が落ちてしまうことがあるのです。
また、レスポンシブデザインに詳しい技術者やWebデザイナーがまだまだ少ないことも、デメリットのひとつといえるでしょう。
レスポンシブデザインを採用するかどうかは、自社サイトがターゲットとする閲覧者をよく検討してからにしましょう。検討の結果、多くのデバイスに対応させるべきであれば、レスポンシブデザインは良い結果をもたらす可能性があります。しかし、パソコンユーザーのみをターゲットにしているのであれば、レスポンシブデザインにする必要性はありません。レスポンシブデザインのメリットを生かせるようであれば、採用を検討してみましょう。